Border Collapse - 129 1 1 silver badge 2 2 bronze badges. CSS border-collapse property defines whether table borders are shared as one single border or collapsed.

Css Border Collapse Property

Border collapse. Follow answered Feb 24 19 at 128. CSS border-collapse 属性 实例 为表格设置合并边框模型 mycode3 typecss table border-collapsecollapse. Border-collapse determines the border model used in the rendering of a table.
The border-collapse property is used to specify the border model of a table. The border-collapse property is used in CSS and certain HTML elements. The separated model is the traditional HTML table border model.
Using the outline Property as a Collapsable Border. Example of using border-collapse. Container displayed as table.
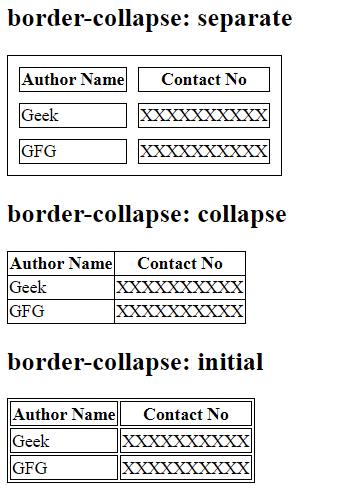
This results in a kind of double border effect where theres space between the borders of each cell as well as the edge of the table if you also have a border on the table element. The outline property in CSS draws a line around the outside of an element. The CSS border-collapse property defines the rendering model to use for the table borders which affects the tables appearance.
Grow sales with a smart marketing platform. Its default value is separate. Border-collapse 属性设置表格的边框是否被合并为一个单一的边框还是象在标准的 HTML 中那样分开显示.
When it is set to the value separate the distance between the cells can be defined using the border-spacing. Separate Borders are separated.
Adjacent cells have distinct borders the separated-border table. Zobrazit tento příklad na border-collapse.
Border border-collapse outline. It specifies whether the borders of the table and its table cells should be joined or separated. This has a big influence on the look and style of the table cells.
In HTML the border-collapse is an attribute of the table tag specifying if table borders are collapsed and form a single border or display elements in different columns separated by borders. When the cells are collapsed the border-styles value is inset it behaves like groove and outset behaves like ridge. Carter Li on Jun 18 2021.
Dmytro Yurchenko Dmytro Yurchenko. Two adjacent cells will share a border. The border-collapse property in CSS is used to set the borders of the cell present inside the table and tells whether these cells will share a common border or not.
Separate collapse initial inherit separate. When borders are separate the table and each of its table cells can have their own. Border-collapse は CSS のプロパティで表 の中のセルが境界を共有するか分離するかを設定します.
The distance between them given by the border-spacing property. By default an HTML table uses the separated borders model. This property has two main values that are separate and collapse.
In the collapsed border model adjacent. The CSS border-collapse property allows you to collapse a tables border.
When cells are separated the distance between cells is specified by the border-spacing property. The border-collapse property is specified as a single keyword which may be chosen from the list below. Border-collapse는 테이블 또는 셀의 테두리선 표시방법을 지정하는 속성입니다.
This CSS property is used to set the border of the table cells and specifies whether the table cells share the separate or common border. Dříve když byly běžné pětkové verze prohlížečů se jednoduché rámečky dělaly tak že se buňkám dal pravý a spodní rámeček tabulce horní a levý. This CSS tutorial explains how to use the CSS property called border-collapse with syntax and examples.
This property is used to set separate border of a cell. You can use the border-collapse property to switch to the collapsed. Collapse Borders are collapsed to make a single border.
Adjacent cells each have their own distinct borders. So border-collapse more or less hides the top border which means if you want to highlight a row by changing the border colors you must change the border-bottom of both the row that you want highlighted and the previous row which very unfortunately rules out CSS to accomplish this at least for now until gets added to modern browsers.
Every cell has its own border and none of. CSS Level 2 문법 border-collapse. Adjacent cells have shared borders the collapsed-border table rendering model.
It selects a tables border model.

Border Collapse Property In Css Hindi Youtube

How Do I Show Empty Table Cells Web Tutorials Avajava Com

Fungsi Dari Properti Border Collapse Di Css Kursus Website Terbaik

Til Css Border Collapse Dev Community

Sharepoint 2013 Border Styles

Css Border Collapse Property Server2client Com

Css Border Collapse Property Lena Design

Css Border Collapse Property Geeksforgeeks

Css Border Collapse Property Geeksforgeeks

Stradă Degenerat Canal Border Collapse Separate Teforum Org

Thicker Outer Table Border With Border Collapse In Firefox Stack Overflow

Border Collapse Codrops

Why Doesn T Border Collapse Work In Html2pdf Stack Overflow

How Can I Get To See Table Cell Borders If Border Collapse Separate Stack Overflow
Related Posts
- ден на счетоводителя ден на счетоводителя - 10 ноември Международен ден на счетоводителя. Дано и тази година се съберем отново. Save Now The Blue Blog Of Lazar 10 Noemv ...
- Bumblebee Bg Subs Bumblebee Bg Subs - English uploaded by MementMori. Hand carved Citrine -663cts 1203mm Brazilian material. Save Now Bumblebee Subscene Nonton Onlin ...
- Bulgarian Phonetic Windows 10 Bulgarian Phonetic Windows 10 - It was initially added to our database on 05082013. Find Bulgarian Phonetic in the Input Language field. Save Now B ...
- Cars 2 Bg Audio Cars 2 Bg Audio - Гледай Колите 3 Cars 3 2017 Бг Аудио Високо Качество Част 2 видео качено от maarianaa във Videoclipbg - видео споделяне за всички ...
- болки в левия крак горе болки в левия крак горе - Травмата е най-очевидната причина за болка в краката. Болката се простира до цялата антеро-вътрешна повърхност на бедрото. ...
- Creed 2 Bg Subs Creed 2 Bg Subs - Assassins Creed 2016 DVDRip Malay Subtitle. Assassin s creed 2 The Heart of an Assassin. Save Now Assassins Creed 2 Game Of The Y ...
- Death Race Bg Audio Death Race Bg Audio - With Jason Statham Joan Allen Ian McShane Tyrese Gibson. Dear diary I died Скъпо дневниче аз съм мъртва 2016 След смъртта на с ...
